一、用法
1. html写法
name和lay-filter必须保持统一,data-area是地址默认值 [code]2. 需引入city-picker.js地址数据文件
[/code] 如果未引入,则会提示未引用地址数据3. layui引入common模块
[code] //config的设置是全局的 layui.config({ base: 'js/' //假设这是你存放拓展模块的根目录 }).extend({ //设定模块别名 common: 'common' //如果 common.js 是在根目录,也可以不用设定别名 });[/code]4. 使用模块
[code] layui.use(['form', 'common'], function(){ var common = layui.common, form = layui.form; //三级地址联动 common.showCity('province', 'city', 'district'); //监听提交 form.on('submit(formDemo)', function(data){ var resData = data.field, province = resData.province, city = resData.city, district = resData.district; console.log(province, city, district) // 440000 440100 440106 // 通过地址code码获取地址名称 var address = common.getCity({ province, city, district }); console.log(address); // {provinceName: "广东省", cityName: "广州市", districtName: "天河区"} return false; }); });[/code]
二、相关API
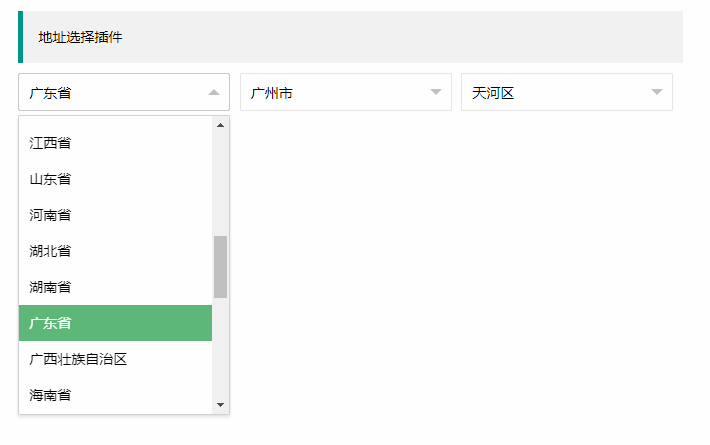
common有两个方法, showCity用来加载地址选择器, getCity用来由地址code码获取地址名称。 [table] 方法名 说明 type showCity [param1]省 [param2]市 [param3]县 string getCity [option]{param1 code param2 code param3 code} object [/table]三、演示
layui三级联动地址(省市区)下拉框实现演示:https://www.zhe94.com/code/layui-select-address-master/如需转载请保留本文出处: https://www.zhe94.com/605.html




