 VS Code 是跨平台的。它不仅能用于 Windows 平台,同时也提供 Linux 和 Mac 版本。下载地址:https://code.visualstudio.com/。
但也许最酷的是 VS Code 提供了规模超大的扩展插件,在扩展 商店 有大量的免费扩展可用于支持新语言、调试代码或添加各种其他自定义功能。你可以灵活的配置自己的编辑器,更好地满足日常开发的需要。
下面将给你推荐一些前端开发常用的vscode插件。
VS Code 是跨平台的。它不仅能用于 Windows 平台,同时也提供 Linux 和 Mac 版本。下载地址:https://code.visualstudio.com/。
但也许最酷的是 VS Code 提供了规模超大的扩展插件,在扩展 商店 有大量的免费扩展可用于支持新语言、调试代码或添加各种其他自定义功能。你可以灵活的配置自己的编辑器,更好地满足日常开发的需要。
下面将给你推荐一些前端开发常用的vscode插件。
前端开发常用的14个vscode插件
1、auto rename tag, html自动更新配对标签名称; 2、highlight matching tag,自动高亮显示结束括号/标签; 3、bracket pair colorizer,为嵌套的各种括号添加不同颜色; 4、path intellisense,智能路径提示; 5、markdownlint,优秀的 markdown 语法检查器; 6、markdown preview enhanced,最火的 markdown 实时预览工具; 7、prettier-code formatter,更优秀的代码美化/格式化工具; 8、carbon-now-sh,高逼格的代码转图片分享工具; 9、codelf,github 上的传奇,变量命名神器; 10、minify,压缩 html, css, js 代码的工具; 11、open in browser,在默认浏览器打开当前文件; 12、php intelephense,超好用 php 智能代码提示器; 13、php intellisense,php 代码自动完成插件; 14、javascript(es6)code snippets,es6 代码片断。vscode在线安装插件的方法:
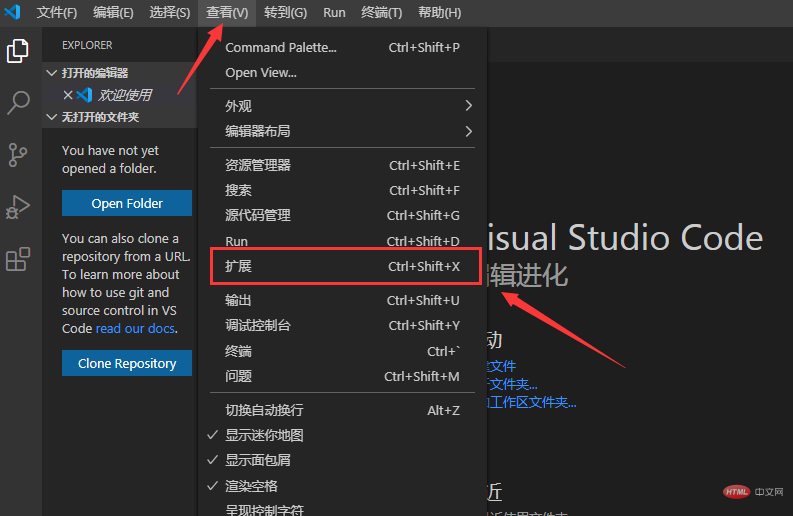
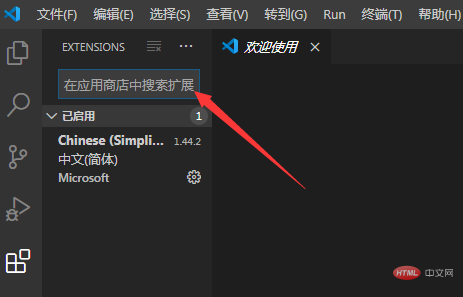
步骤一:打开vscode软件,点击【查看】-【扩展】,如下图所示。 步骤二:在打开的侧边栏搜索框中,输入插件名,如【auto rename tag】并回车即可直接搜索。
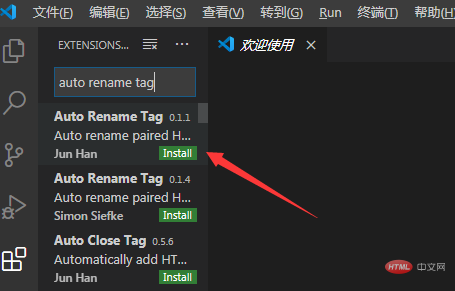
步骤二:在打开的侧边栏搜索框中,输入插件名,如【auto rename tag】并回车即可直接搜索。

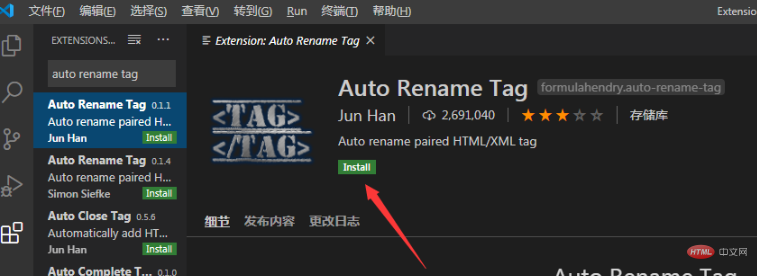
 步骤三:点击【install】安装即可。
步骤三:点击【install】安装即可。

如需转载请保留本文出处: https://www.zhe94.com/683.html




