- 模块
- 打包
为什么要打包
然后让我们从一个html页面说起,下面的代码可以看到,我在html页面中通过script标签引入了3个JavaScript文件a.js,b.js和c.js,每个文件中分别定义了一个函数并导出(export)给外部用。并且它们之间有一定的依赖关系,c.js依赖于b.js,b.js依赖于a.js。 [cc] |- index.html |- main.css | - a.js | - b.js | - c.js[/cc] [cc lang="html"] // index.htmlhello world
[/cc]
[cc]
// a.js
export default function () {
return a + b;
}[/cc]
[cc]// b.js
import add from 'a';
export default function (c, d) {
return c / add(c, d);
}[/cc]
[cc]
// c.js
import percentage from 'b';
export default function (e, f) {
console.log(percentage(e, f));
}[/cc]
因为有3个js文件,所以浏览器需要发送三次http 请求来获取这三个文件,然后依次执行其中的代码,如果其中有一个文件因为网络问题而延误了时间,那么整个页面的显示也会被延误。3个文件还好,而当我们的项目逐渐变大,有几十个到上百个JavaScript文件的时候,那问题会更严重,不但有延迟问题,还会遇到很难维护的问题 — 想想如何维护上百个文件的依赖关系?
这时候你会想,是不是我把所有JavaScript文件合成一个文件就好了呢?没错,我们确实可以这样做,这样就减少了http请求数量,让我们的页面加载和显示更快。不过这个合并的阶段是在开发完成之后才进行的,也就是说开发阶段我仍然是有a.js,b.js和c.js等等这些文件的,这样才好开发和维护,因为如果开发阶段就合并的话,就相当于我基于一个可能上万行的文件进行开发,这样的代码是没法维护的。
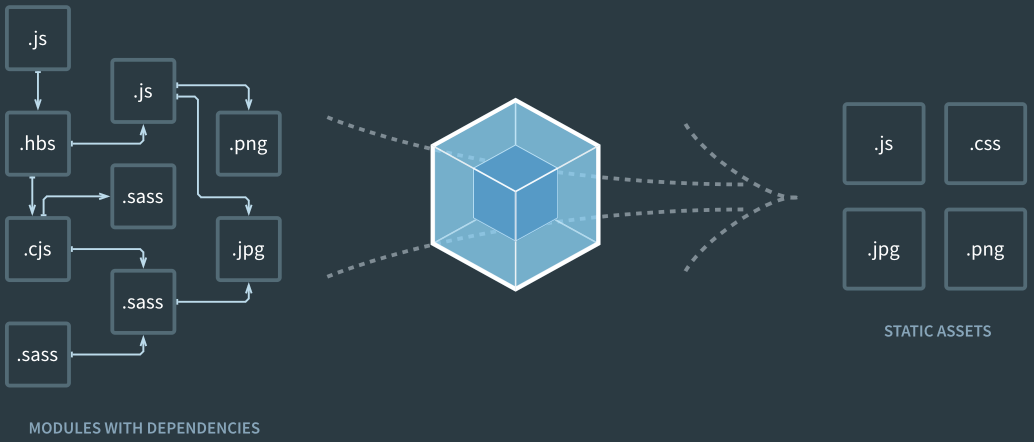
在开发后完成的这个合并的过程就是打包,这样你就明白为什么要打包了吧。webpack在打包过程中,会分析各个文件之间的依赖关系,然后生成一个依赖图并用文件的形式保存下来,未来浏览器运行代码的时候就可以读取这个文件,就知道了各个代码块之间的关联以及如何调用了。
 上面只是用JavaScript文件来举例子,实际上webpack可以支持多种文件类型的打包,如css,sass,jpg,svg等等。如果感兴趣,可以去webpack的官方网站去探索 https://webpack.js.org。
上面只是用JavaScript文件来举例子,实际上webpack可以支持多种文件类型的打包,如css,sass,jpg,svg等等。如果感兴趣,可以去webpack的官方网站去探索 https://webpack.js.org。
什么是模块
上面的3个文件,每个文件都可以看做是一个模块,在JavaScript中可以把模块看做是一堆代码,这堆代码可以被复用,执行某个具体的操作,从表象上来看就是一个模块就是一个文件,其中包含了export这样的关键字用来将模块的功能导出给外部用。 [cc lang="html"]// b.js import add from 'a'; export default function (c, d) { return c / add(c, d); }[/cc] 从b.js这个文件/模块中就可以看出,首先从a模块中导入了一个函数,然后定义了一个新的函数,并通过export 导出。总结
打包是webpack最核心的功能,webpack其它所有的功能都是为了让打包这个功能更好。我们从一个简单的html页面介绍了通过webpack对模块进行打包,既保留了单个模块的可维护性,又减少了页面的http请求,减少了页面加载时间,从而增加了页面的显示速度,让整个应用的体验更好。 作者:刘吉洋如需转载请保留本文出处: https://www.zhe94.com/584.html




