
用到的技术框架
Composer Thinkphp6 Gatewayworker GatewayClient jquery准备工作
安装Composer
Composer 是 PHP 的一个依赖管理工具。我们可以在项目中声明所依赖的外部工具库,Composer 会帮你安装这些依赖的库文件,有了它,我们就可以很轻松的使用一个命令将其他人的优秀代码引用到我们的项目中来。 Composer 默认情况下不是全局安装,而是基于指定的项目的某个目录中(例如 vendor)进行安装。使用 Linux 和 Mac OS X 可以运行如下命令:
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
Windows 系统,你需要下载并运行 Composer-Setup.exe。
下载地址:https://getcomposer.org/Composer-Setup.exe
国外的网络比较慢,我们可以切换到阿里云提供的服务下
打开命令行窗口(windows用户)或控制台(Linux、Mac 用户)并执行如下命令:
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
安装Thinkphp框架
Thinkphp是一款非常优秀的MVC开源框架,最新版的Thinkphp对于我们开发项目非常友好,所以小超越工作室就用最新版来做演示了。切换到你的WEB根目录下面并执行下面的命令:
composer create-project topthink/think tp
这里的tp目录名你可以任意更改
另外还可以使用小超越工作室出品的Xcy-Admin 后台管理系统,也是基于Thinkphp开发,能更好的专注于业务开发。
安装GatewayWorker服务端
GatewayWorker基于Workerman开发的一个项目框架,用于快速开发TCP长连接应用,例如app推送服务端、即时IM服务端、游戏服务端、物联网、智能家居等等Linux系统 1、下载demo 2、命令行运行 unzip GatewayWorker.zip 解压缩GatewayWorker.zip 3、命令行运行 cd GatewayWorker 进入GatewayWorker目录 4、命令行运行 php start.php start 启动GatewayWorker Windows系统 1、下载demo 2、解压到任意位置 3、进入GatewayWorker目录 4、双击start_for_win.bat启动。
安装GatewayClient客户端
在命令行上切换到你的WEB根目录(刚才安装TP框架的地方)输入以下命令回车后自动安装composer require workerman/gatewayclient
开发原理解析
1、用户访问前端页面自动跟服务端建立websocke连接并返回Client_id 2、成功建立链接之后自动请求后端绑定接口,把用户uid和Client_id绑定起来,方便后续的推送 3、通过后端接口给指定的用户发送推送。 总结:需要创建3个页面。分别是前端用户页、后端绑定接口、后端推送接口开发代码步骤
1、修改GatewayWorker的Applications\YourApp\Events.php文件的onConnect方法/**
* 当客户端连接时触发
* 如果业务不需此回调可以删除onConnect
*
* @param int $client_id 连接id
*/
public static function onConnect($client_id)
{
//返回client_id
Gateway::sendToClient($client_id, json_encode(array(
'type' => 'init',
'client_id' => $client_id
)));
}
2、修改GatewayWorker的Applications\YourApp\start_gateway.php文件,改为websocket协议,并定义7272端口
$gateway = new Gateway("websocket://0.0.0.0:7272");
3、在thinkphp框架下创建控制器
创建的路径为 app\controller\im\Uid.php
4、在Uid控制器下创建方法,代码如下
$id]);
}
public function bind($uid)
{
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0)
Gateway::$registerAddress = '127.0.0.1:1238';
$client_id = input('post.client_id');
// 假设用户已经登录,用户uid和群组id在session中
// $uid = 110;
$group_id = 1;
// client_id与uid绑定
Gateway::bindUid($client_id, $uid);
// 加入某个群组(可调用多次加入多个群组)
Gateway::joinGroup($client_id, $group_id);
}
public function push($msg='默认内容',$uid)
{
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0)
Gateway::$registerAddress = '127.0.0.1:1238';
//$uid=110;
$data=['content'=>$msg];
// 向任意uid的网站页面发送数据
Gateway::sendToUid($uid,json_encode($data));
// 向任意群组的网站页面发送数据
// Gateway::sendToGroup($group, $msg);
}
}
5、在thinkphp view文件夹里创建对应的前端模板
路径为:view\im\uid.html
代码如下:
通信演示
链接标识
发送
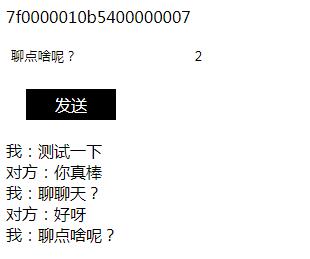
使用效果
打开多个页面 你的域名/index.php/im.uid/uid?id=1 你的域名/index.php/im.uid/uid?id=2 你的域名/index.php/im.uid/uid?id=3 你的域名/index.php/im.uid/uid?id=4 然后就可以对指定的用户发送内容了,对方也能及时的收到你的消息。 这样,一个简单的聊天功能就完成了,你可以按照你的业务逻辑来修改你的代码。是不是很简单呢?
这样,一个简单的聊天功能就完成了,你可以按照你的业务逻辑来修改你的代码。是不是很简单呢?
参考资料:
Xcy-Admin后台管理系统:https://gitee.com/yuezhipin/xcy-admin Thinkphp官方文档:https://www.kancloud.cn/manual/thinkphp6_0/1037479 GatewayWorker官方文档:https://www.kancloud.cn/walkor/gateway-worker/642185 GatewayClient开源地址:https://github.com/walkor/GatewayClient如需转载请保留本文出处: https://www.zhe94.com/845.html




