| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
一、实现点击按钮iframe自动打开对应网页
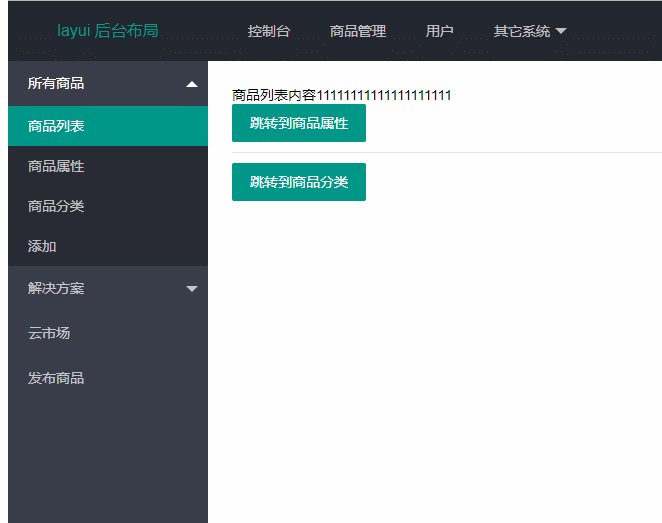
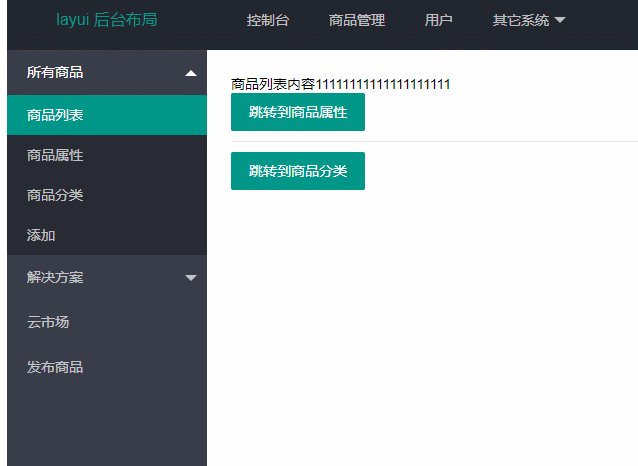
关于layui的iframe嵌套页面的导航跳转页面问题,如下图所示可以看到效果: 具体是怎么实现的呢?请仔细听,下面我为大家一一道来;
在模板页的导航代码:
具体是怎么实现的呢?请仔细听,下面我为大家一一道来;
在模板页的导航代码:
<ul class="layui-nav layui-nav-tree" lay-filter="navList"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd class="layui-this"><a href="goodsList.html" target="iframe_jump">商品列表</a></dd> <dd><a href="goodsAttribute.html" target="iframe_jump">商品属性</a></dd> <dd><a href="goodsCategories.html" target="iframe_jump">商品分类</a></dd> <dd><a href="">添加</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul有没看到链接那里多了这个东西:
target="iframe_jump"对,就是在导航加这个;然后在嵌套的iframe代码中加:
<iframe src="goodsList.html" name="iframe_jump" frameborder="0" class="layadmin-iframe"></iframe>看到没,就是加上这个:name="iframe_jump" ;然后src跳转的链接就是刚上面添加的src链接来的.是不是很简单呀.
2、按钮跳转页面问题
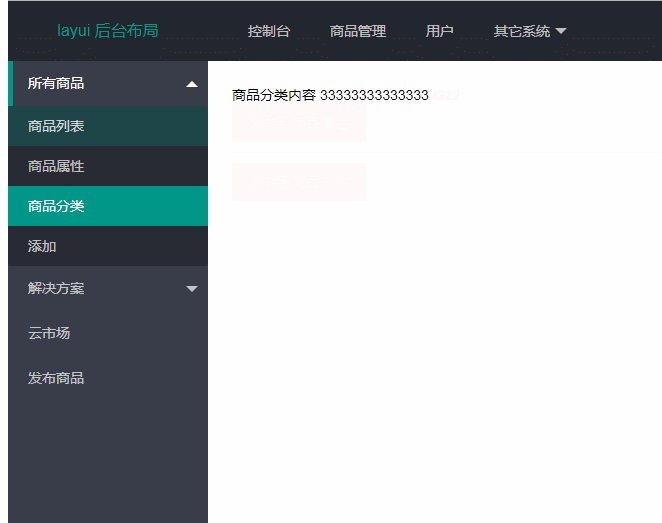
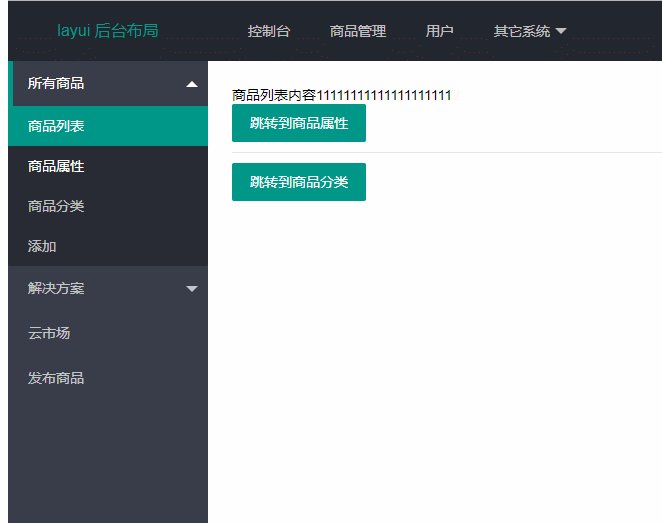
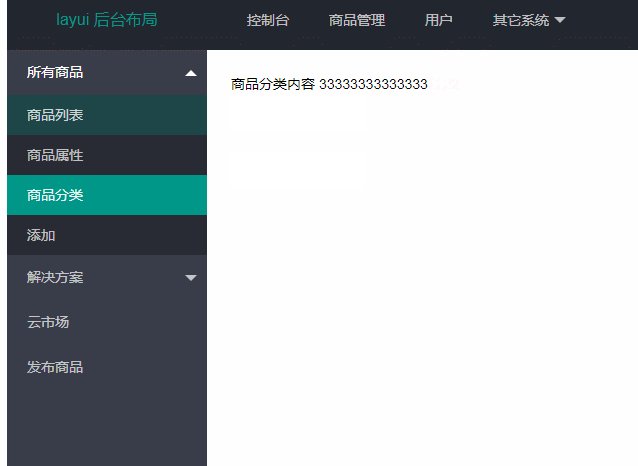
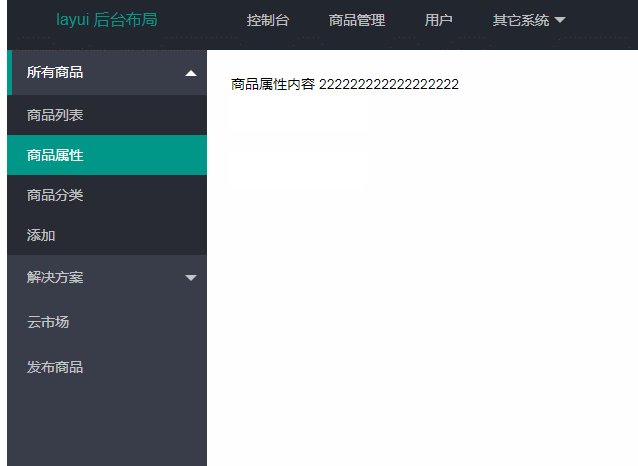
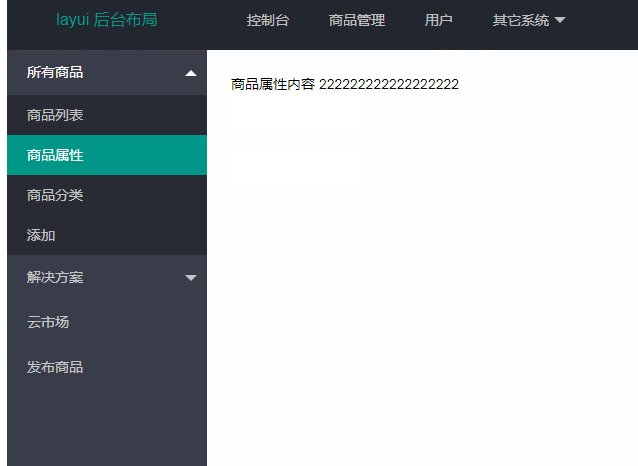
后面做着做着发现了另外一个问题,就是在你的页面中有个按钮,要跳转到对应的模块,直接跳转到对应模块,你们有没发现跳转到的那个模块,左侧的导航并没相对应的显示的那个地方高亮,还是默认在原来那个高亮; 效果显示: 有没发现上图中效果,按钮跳转之后,另外页面的导航没有高亮显示呀.解决办法还是有的,要通过js去控制跳转:
有没发现上图中效果,按钮跳转之后,另外页面的导航没有高亮显示呀.解决办法还是有的,要通过js去控制跳转:
1.首先在按钮那个页面html添加:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>链接上面加这个类:jump_refresh_url ;然后在该页面js那里加上:
$(".jump_refresh_url").click(function () { var url = $(this).attr('href'); top.refreshHighlight(url); });
2.在导航所在的模板页面添加js:
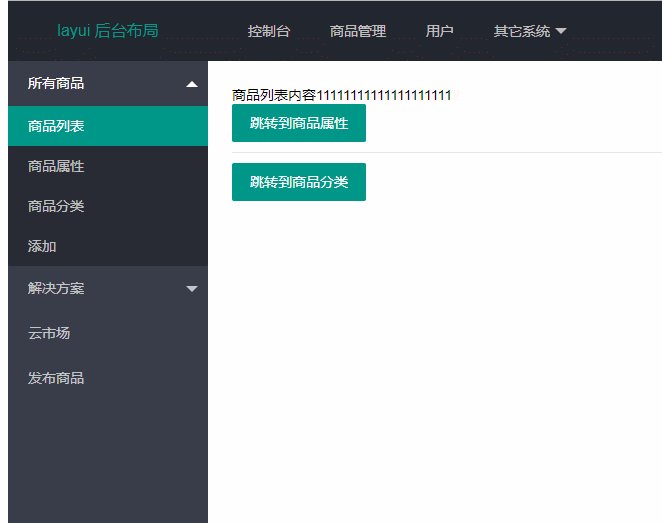
function refreshHighlight(url) { $ = layui.jquery; $(".layui-nav[lay-filter='navList'] a").each(function (ind, val) { if($(this).attr('href') === url){ $('.layui-nav dd').removeClass('layui-this'); $(this).parent('dd').addClass('layui-this'); } }) }照上面步骤就能实现效果了,请看下图效果:

三、为什么好多后台ui框架还是用iframe?
因为ifarme框架 是分离的 每个页面都是分离的 而且公共的头部页面只需要一个页面,中间用框架,减少了重复操作。是比较方便的。 是不是很简单呢?快去试试吧~如需转载请保留本文出处: https://www.zhe94.com/644.html




